2024年9月8日
クリックしたくなるバナー制作の7つのコツ

Webバナーはデザインによってクリック率が数十倍違うといったことが多々発生します。そしてもちろん、バナーのクリック率はWebマーケティングの収益性に重大な影響を与えます。本コンテンツでは初心者向けにバナー作成の7つのコツを紹介します。
バナーを作る前に決めておくべきこと
成果の上がるバナーを作成するためには事前の準備が必要です。バナーを制作する前に決めておかなければならないのは「カスタマージャーニー」「バナーの遷移先」「LP上のバナー配置位置」の3種類です。この3種類の要素について説明します。
カスタマージャーニー
カスタマージャーニーとはユーザーが商品のことを知り、情報を収集して、購入するまでの一連のプロセスのことを指します。
バナー作りだけに限らずWebマーケティングにおいてはカスタマージャーニーを想定することが非常に重要です。カスタマージャーニーから実行するWebマーケティングの手法やクリエイティブが決定するからです。どのような顧客がどのような理由でコンバージョンに至るかによって、Webバナーのキャッチコピーや使用する画像などが変わります。い
このカスタマージャーニーは必ずしも現実と正確に合致している必要はありません。特に、はじめてランディングページを作成する場合は、まだ実際にユーザーがアクセスしていないので本当のカスタマーのことはわかりません。仮説でもいいので考えることが大切です。
バナーの遷移先
バナーをクリックすると遷移するWebページを決めておくのもバナー作りで重要です。遷移先のデザインや内容とバナーデザインがかけ離れていればクリック率は高くても、コンバージョン率が低下して、Webマーケティング全体の収益性は悪化します。
そのためにバナーで遷移する先のWebページを決定し、そのデザインや内容に合致したバナーを制作することが必要です。
LP上のバナーの配置位置
LP上のどの位置にバナーを配置するのかもバナー制作の前に決定しておくべき事項です。とくにCTAと呼ばれるユーザーに問い合わせを促すバナーはLP上で目立ちすぎても売り込み感が強くなるし、さりげなさすぎるとCTAと気づかれないので周囲のデザインにマッチしたデザインでの制作が必要です。
そのため、バナーをLP上のどの位置に配置するのか、その場合のサイズはどの程度なのかについてはWebバナー制作前に整理しておくべきです。
クリックしたくなるバナー制作の7つのコ
先述のバナー作成前に整理しておくべき事項を整理できたとして、制作したバナーで成果をあげるためにはどのようなことをした方が良いのか、バナー制作における7つのコツについて説明します。
参考デザインを探す
バナーのデザインをゼロから考えるには手間がかかりますし、成果が上がるとは限りません。よって、特にバナー作り初心者の場合はゼロから自分でデザインを考えるのではなく、テンプレートを活用したり、バナーデザインまとめサイトでこういうデザインにしたいと思うバナーを探して真似をしたりするのが、短時間で良いバナーを作成するためには必要です。
同じような商品・サービス、訴求したいポイント、デザインの色味などさまざまな切り口から参考デザインを探してください。
訴求ポイントを明確にする
バナーのサイズは限られているので、デザインする際にはまずバナーを通じてどのようなことをユーザーに伝えたいのか、すなわち訴求ポイントを明確にしてください。
たとえば、安さを強調するのか、高級感を強調するのかによって使う文言もベースのとなる色味も使用する画像も同じ商品・サービスを紹介するバナーであったとしても全く異なるはずです
また、そもそも何を訴求すればクリック率が上がるのかを考えないと、クリック率はあがりません。想定しているカスタマージャーニーと照らし合わせて、バナーで訴求する1つの要素を明確にしてください。
モノではなくコトを訴求する
現代のマーケティングでは「モノ」ではなく「コト」に訴求するのが基本です。そのため、バナー作りでは単純にスペック勝負になったり、商品ライフサイクルの導入期で機能に多大な関心が寄せられているなど一部の例外を除けば、その商品がどのように生活を変えたり、どういった感情をもたらすのかをアピールするのが原則となります。
商品・サービスがどのようなコトをユーザーにもたらすのかを明確にしたうえでバナーをデザインしてください。
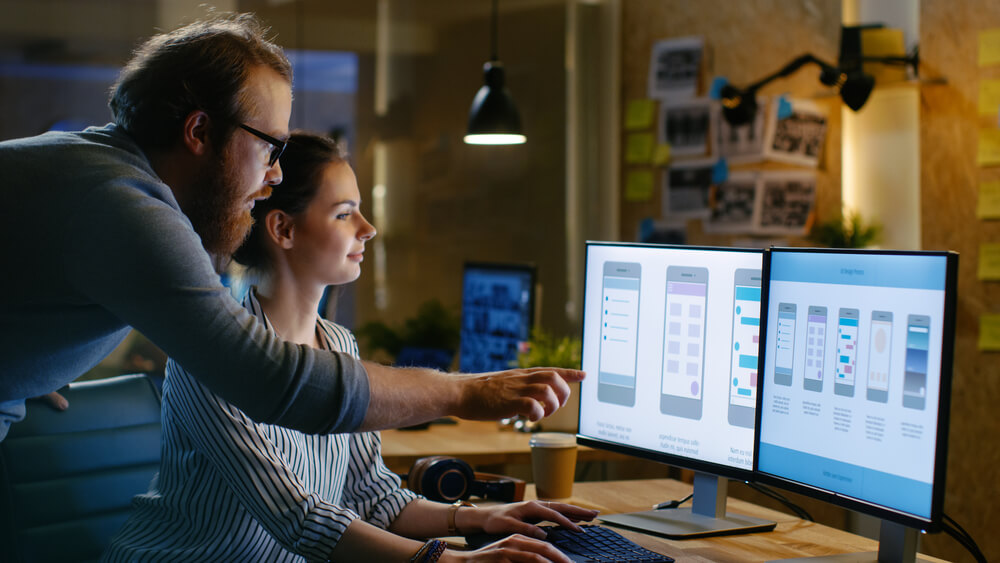
重要な要素は左上から右下に
人間の視線は基本的に左上、右上、左下、右下といったようにZの形に動きます。これを考慮してバナーを作成する際には左上もしくは右下に重要な要素を配置するのが望ましいとされています。
バナーに関して着目してもらう、興味を引くための要素は左上、バナーをみたうえでクリックを後押しするような要素は右下の方に配置するのが原則です。ただし、バナーのサイズが小さい場合は必ずしもこの原則に固執する必要はありません。
無駄な文字や要素を入れない
バナーの要素は限られているので、無駄な文字や要素は入れない方が良いです。例えば、商品の特徴が3つ存在する場合、バナーのクリック率をあげるために、つい3つの要素をすべてバナーに入れたくなるかもしれませんが、それをすると訴求ポイントがぼやけてかえってクリック率が低下する可能性があります。
Webバナーのイメージをコントロールするために装飾するのは良いですが、無駄に情報を増やさないように心がけてください。
LPとバナーのイメージを合わせる
バナーのデザインはLPの中で「目立ちすぎず、調和しすぎず」がデザインの原則です。目立ちすぎると売り込み感が強くなりすぎて、調和しすぎるとコンバージョン用のバナーであることに気づかれずにクリックされない可能性があるからです。
LP全体の全体によってバナーの配置位置や適切なサイズ、使うべき色味やフォントは異なるので、それらに合うようなバナーデザインをしてください。
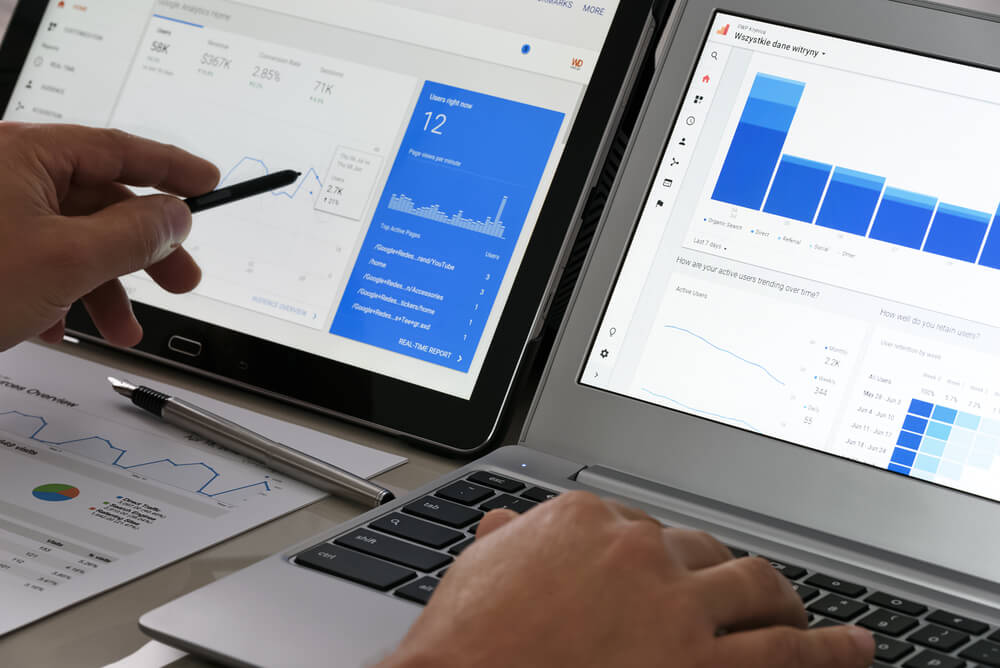
定量的に成果を検証する
バナーは1回作ればそれで終わり、ではありません。ちょっとバナーのサイズや色味、配置が換わっただけでもクリック率やコンバージョン率が変化する可能性があります。そのためアクセス解析を実施して定期的にバナーのデザインは見直した方が良いです。
企業によってはA/Bテストといった形で、比較対照実験を実施しながらバナーのデザインを細かくチューニングしている企業も存在します。
バナー制作でやってはいけないこと、悪い例
以上のようにバナー制作のコツを紹介しました。基本的には上記の逆のことがやってはいけないことなのですが、さらに加えるならバナー作り初心者がやりがちだけどやってはいけないことは3つ存在します。バナー作り初心者がやりがちな3つの悪い例について紹介します。
文字や画像にコントラストがない
文字や画像にコントラストがなく全部の要素が同じ位重大に見えるWebバナーではユーザーに何を伝えたいかが不明確になります。伝えたい要素は文字を大きく、目立つ色で副次的な要素は文字を小さくするといったように、バナー内の各要素について優先順位に合わせてメリハリをつけるようにしてください。
写真の主張が強い・画像が粗い
写真の主張が強くて訴求ポイントを記載したコピーに視線が集まりにくくなっている、読みにくい、あるいは使っている画像が低解像度すぎて紹介している商品やサービスの品質まで不安視されてしまう、どちらの事態も問題があります。
バナーの主役はあくまでも訴求ポイント(文字)なので、それ以上に画像を目立たせないようにしてください。
また、画像の品質についても注意してください。もちろん高解像度の画像を採用するとWebページの読込速度が遅くなるのでユーザーの満足度を下げる可能性もありますが、高画質な画像を使った方がベターです。
クリック率だけをあげようとする
バナーの精度を測る指標としてはクリック率が存在しますが、クリック率はWebマーケティングにおける一要素に過ぎません。そのため、最終的にはコンバージョン率やコンバージョン単価を見ないとそのバナーの善し悪しは判断できません。
クリック率をあげるためにオーバーに商品・サービスのことを宣伝するためのバナーを配置しても、最終的に商品・サービスについてユーザーが正しい情報を知るとコンバージョン率は適正な値に落ち着きます。
バナー単体のクリック率を上げるのではなく、カスタマージャーニーを加味した上でユーザーに適切な情報を提供するバナー作りが必要です。
Webバナーを作成する際のおすすめツール3選
近年は現場担当者が臨機応変にWebバナーをデザインできるように、ノンデザイナー向けのデザインツールを導入する企業が増えています。Webバナーをデザインする際のおすすめのツールは次の3種類です。
バナーに限らず、ロゴやチラシなどさまざまなクリエイティブをデザインするのに使用できるデザインツールです。普段デザインをしない人がデザインをするために開発されたツールなのでテンプレートが充実しており、テンプレートをもとに画像やコピーを入れていくだけで誰もが高品質なバナーを作成できます。会員登録してログインさえすれば、パソコン、スマホの両方から作成中のデザインを読み込んで編集できます。
IllustratorやPhotoshopといったプロ向けのデザインツールを開発・提供しているAdobe社の開発したノンデザイナー向けのデザインツールです。
画像素材サイトのAdobe Stockやフォントを集めたAdobe Fontsなどと連携して使用できるので、バナー作成用の素材に乏しい会社でもさまざまなデザインのバナーを作成できます。無料プランであっても充分に実用に耐えられて、高クオリティのバナーが作成できます。
バナーデザインだけではなくバナーの実装も含めて便利な機能が搭載されているツールです。テンプレートを使ったバナーデザインができるのはもちろんのこと、Webサイトと連携してバナーをWebサイトに設置したり、バナーのアクションをつけたり、複数のバナーを管理したりといったことが可能です。現場でバナーをデザインしてもそれをWebサイトに設置するためにはhtmlやCSSの知識が必要になりますが、Sales Bannerを活用すれば知識なしで簡単にバナーの管理、入れ替え、実装が可能です。
クリックしたくなるバナーを制作しよう
バナー制作はWebマーケティングにおいてとても重要な作業です。優れたWebバナーと悪いWebバナーではクリック率で10倍以上の差がつくことは、よくあることだからです。そして、もちろんクリック率で10倍の差があればコンバージョンを獲得する単価にも大きな違いが発生します。
また、WebバナーはA/Bテストを実施したり、キャンペーンにあわせて入れ替えたりする必要もあるので管理が必要です。本コンテンツで紹介したSales BannerというツールはWebバナーの作成から、配置、アクション設定、管理までを一気通貫で実施できます。