2024年9月6日
3ステップでできる!CTAボタンの作り方 | 文言、デザインの決め方

CTAボタンとは、Call To Actionボタン、すなわちWebページにアクセスしたユーザーに何らかの行動を促す(コンバージョンさせる)ために設置するバナーです。Webマーケティングに成果を大きな影響を与えるので適切なステップで作成しなければなりません。CTAボタンの作り方について説明します。
CTAはなぜ重要なのか?
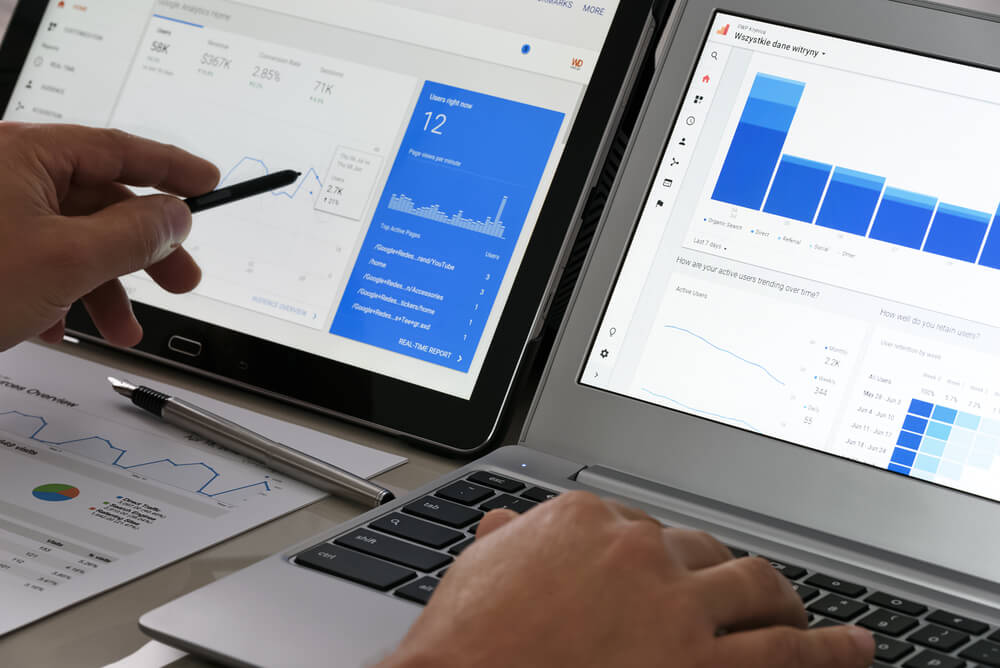
CTAはWebマーケティングにおいて最も重要な要素です。Webマーケティングによって達成するべき目的は「コンバージョン」と呼ばれますが、CTAボタンをクリックされることはコンバージョンに至るために必ず通過しなければならない関門だからです。
CTAボタンの精度が低くコンバージョン率が低いWebページはコンバージョン単価が高く、競合とのマーケティング合戦に負け、コンバージョンを獲得しても充分な収益を創出できない可能性があります。コンバージョンの高いCTAを作ることは非常に大切なのです。
コンバージョン率を決めるCTAの6つの要素
CTAボタンはコンバージョン率に影響を与える重要な要素なのは説明した通りですが。CTAボタンは6つの要素に分解できます。それぞれの要素の説明とデザインするときのポイントについて説明します。
マイクロコピー
マイクロコピーとはCTAボタンの周囲に配置するクリックを促す文言のことを指します。CTAボタン上の文字として一番目立つのは後述する「ラベリング」ですが、クリックを促すのにマイクロコピーも影響を与えます。
マイクロコピーには色々なパターンが存在しますが、「ユーザーがCTAボタンをクリックする面倒くささを軽減する」文言を設置するのがオーソドックスな手法です。
たとえば、「60秒で会員登録完了」「無料で100ページのガイドブックを獲得」「会員登録不要」のような文言が代表的なマイクロコピーです。
ラベリング
ラベリングとはCTAボタン上に設置している「何をすればよいのか」を示した文言を指します。「注文する」「無料申し込み」「閲覧する」といったようにそのボタンを押すと具体的にどのようなことができるのかについて記載します。
たとえば「注文する」と「購入する」といった微妙なニュアンスの違いでもコンバージョン率が変化する可能性も考えられるので、同じような文言でも気になるのであればA/Bテストを実施してベストなラベリングを探します。
ボタンの形状
CTAボタンの形状もクリック率を決める重要な要素です。ただし、角丸、四角、丸形といった形を採用するのが一般的で、奇抜な形でデザインすることはほとんどありません。
また、ボタンであることを目立たせるためにボタンの周囲に影をつけたり、縁取ったりといったような手法でボタンを際立たせることによってクリック率があがりやすくなります。
ボタンの大きさ
ボタンの大きさについては、大きければ目立ちますが売り込み感が強くなり、小さすぎるとCTAボタンだと気づかれない可能性があります。よって、大きすぎず、小さすぎないサイズを模索する必要があります。
PCとスマホでは適切なボタンサイズが異なります。近年はどのようなWebサイトでもスマホ経由のアクセスが8割程度を占めていると言われているのでスマホ対策が重要です。スマホ上でのボタンの大きさは最低でも10mm×10mmは確保しなければなりません。指先のサイズは8~10mm程度なので最低でもこれより大きなボタンでなければクリックしにくいという調査がMIT Touch Labから発表されているからです。
ちなみに一画面上に複数のCTAを設置する場合は、CTAの優先度によってボタンの大きさを調整すべきです。
ボタンの色味
ボタンの色味は一般的に、ユーザーの目を引く赤色や、目立ちつつ目に優しい緑色にするのが良いと言われています。ただし、実際にどのボタンのコンバージョン率が一番高いかは、全体のデザインのバランスによって決まります。よってA/Bテストにより最終的な色味を決定すべきです。
ホバーエフェクト
CTAボタンはCTAボタンであることを明確にした方がコンバージョン率は高くなります。よってボタンにカーソルを合わせたときに動くようにホバーアクションを付加して、それがCTAボタンであることをユーザーに気づかせる必要があります。アクションのパターンはさまざまな方法があるのでそのWebサイトに合致したアクションを設定してください。
CTAボタンを制作する3つのステップ
コンバージョンポイントを決める
CTAボタンを制作する第一ステップはコンバージョンポイントを何に設定するかを決めることです。たとえば、資料請求をコンバージョンポイントにするのと、無料トライアルをコンバージョンポイントにする場合では、訴求内容は異なります。前者は資料がどれだけ充実しているかを訴求するべきですし、トライアルは使い勝手を試せることをアピールすべきです。
そして、CTAボタンに限らずLPのデザインはコンバージョンから逆算して決定されます
たとえば最終的にコンバージョンが安い商品の販売である場合は、赤色や黄色を多用した安さ訴求のLPやCTAボタンの方が良いかもしれませんし、高い商品の場合は落ち着いた色味を使って高級感のあるCTAボタンを制作した方が良いかもしれません。
ユーザーの心理状態を推測する
コンバージョンポイントが決まったらLPにアクセスしてからコンバージョンに至る前で心理状態をイメージする必要があります。どういった気持ちでどのような行動をしてLPにアクセスして、LPに辿りついたユーザーはLPのどんなコンテンツを見てどのようにCTAボタンを押すのかをイメージします。
こういった購入に至るまでのストーリーは一般的に「カスタマージャーニー」と呼ばれます。このカスタマージャーニーは仮説でも構わないので一度考えてみることをお勧めします。カスタマージャーニーとその途中のユーザーの心理状態をイメージすることにより、その心理状態のユーザーにはどのようなデザインが好まれるのかをイメージできます。
ユーザーに訴えかけるCTAボタンをデザインする
ユーザーの心理状態がイメージできたら、そこからユーザーに訴えかけるCTAボタンのデザインを考えます。CTAボタン単体で考えるのではなく、LP内でのデザインのバランスを加味したうえでデザインを考えてください。ちなみに心理状態をいくら推測してもボタンの形状や色味といった要素の適切な状態が思いつかないといったケースも考えられます。そういったケースでも限られた時間で制作することが重要なので期限を決めて決め打ちで制作すれば大丈夫です。
CTAボタンは作って終わりにしない
CTAボタンは以上の3ステップで制作すればよいのですが、CTAボタンはコンバージョン率に大きく影響を与えるので作れば終わりではありません。A/Bテストを実施してCTAボタンやLPのチューニングをしなければなりません。
CTAボタンは一度制作すれば終わりではなく、作ることがスタートラインでそこからの細かい改善の積み重ねがコンバージョン率改善につながります。
CTAボタンを作り込んでCV率を向上させる
CTAボタンは6つの要素に分解でき、3つのステップで制作できます。ただし、制作すればそれで終わりではなく、A/Bテストを繰り返して細かいチューニングが必要です。
そのため、CTAはさまざまなパターンを作成して、管理、必要に応じて使い分ける必要があります。ただし、Web制作会社に任せていると臨機応変なCTAの活用ができないケースも存在します。
そういった際に活用できるのはSales Bannerです。Sales Bnnerを活用すればバナー作成から、アクション設定、CTA一覧の管理から入れ替えまでをWebサイト構築の知識が無いメンバーでも簡単に行えるようになります。