2024年8月14日
CTAボタンのクリック率を上げる!配置場所・デザインを解説

Webマーケティングで成果をあげるために、CTAボタンのクリック率アップは重要です。クリック率をあげるためには設置場所、デザイン、マイクロコピー、大きさなど複合的な要素の中から最適な組み合わせを発見して、実装することが必要で、膨大な手間がかかります。
本コンテンツではCTAボタンのクリック率向上のための配置場所やデザインのテクニックについて紹介します。
CTAボタンのクリック率を高めるべき理由
Webマーケティングで最も重要な指標の1つにCPAという指標があります。CPAはコストパーアクションの略で、問い合わせや成約1件を獲得するためのコストのことを指します。CPAはそのまま企業の利益に直結するため、CPAを下げることはマーケティングにおいて重要です。
CPAを下げる施策は大きく分類すると、「①サイトへの1アクセスあたりの獲得単価を下げる」「②アクセスした訪問者が問い合わせや成約する確率を高める」の2種類のパターンがあります。
このうち②の確率に大きく影響をあたえるのがCTAボタンのクリック率です。②に影響を与える要素としては、A:CTAボタンがクリックされる確率、B:遷移したページにユーザーがきちんと情報を入力する確率の2種類が存在しますが、特にAのCTAボタンがクリックされる確率によって大きく②アクセスした訪問者が問い合わせや成約する確率は上下します。
CTAボタンのクリック率を高めると、CPAが下がります。CTAボタンのクリック確率が2倍になれば単純にCPAは半分になります。CPAが倍違えば企業の競争力も大きく変わるため、CTAの効率を高めることは非常に重要です。
CTAのクリック率を決める5つの要素
CTAのクリック率改善が重要なのは説明した通りですが、CTAのクリック率に影響を与える要素としては次の5つが挙げられます。それぞれの要素がどのようにCTAに影響を与えるのかについて解説します。
CTAボタンの設置場所
最も重要な要素がCTAの設置場所です。Webサイトのどの位置にCTAボタンを配置するかによってクリック率は異なります。パソコンかスマホかによっても異なりますが、基本的にユーザーはZの形に左上→右上→左下→右下の順番に画面を見ると入れているので、その視線を意識しながらCTAの配置場所を決めます。またスマホのようにスワイプしてWebページを縦長に閲覧するデバイスの場合、画面途中でCTAボタンが存在しない箇所が発生する可能性もあるので注意すべきです。
典型的なCTAボタンの設置場所については後述します。
CTAボタンのマイクロコピー
マイクロコピーとは「CTAボタンや入力フォームなどクリックして欲しい対象の周りなどに置く細部の文章」のことを指します。
具体的には会員登録バナーの下に設置されている「メールアドレス不要で簡単登録」や、無料体験申し込みバナーの下に設置されている「クレジットカード不要で自動更新無し」といった文言がマイクロコピーとして挙げられます。
CTAボタンでのマイクロコピーには、CTAボタンをクリックしたときの心理的負担を軽減する、限定性を訴求するといったことが一般的です。
CTAボタンのデザイン
CTAボタンのデザインもクリック率を高めるための重要な要素です。デザインに関して原則は存在しますが、唯一の正解は存在しません。色味、使っている画像、コピー、訴求の仕方など、ちょっとした要素の違いによってクリック率は変化をします。
CTAボタンの大きさ・形
CTAボタンの大きさもクリック率を決める重要な要素です。もちろん画面に対してボタンの面積が広ければユーザーが認知する可能性は高まります。しかし、大きすぎるボタンはユーザビリティの低下にもつながるので、大きければよいわけではありません。
このような状況の中で、ユーザーがCTAボタンをきちんと認知できるけれども、煩わしく感じない程度の大きさのCTAボタンを設置しなければなりません。
またスマートフォンの場合はボタンを小さめにデザインすると、CTAボタンがタップしにくい、タップしにくいので途中で諦めるユーザーも発生するかもしれないので、大きさに注意が必要です。
また、CTAボタンの形には大きく分けて四角、角丸、円形の3種類が存在しますが、円形に近づくにつれて柔らかく、幼いイメージとなります。
設置しているWebページとの親和性
設置しているWebページのCTAボタンの内容の親和性もクリック率を決める大きな要因です。
たとえば、住宅展示場イベントを紹介しているWebページに住宅カタログの資料請求CTAを設置しても、ユーザーはイベントについて興味があるのでクリックしません。この場合はイベント予約ページへのCTAを配置すべきです。
このように配置すべきCTAはそのWebページごとによっても異なるはずです。画面上に複数種類のオファーを含んだCTAを配置するとユーザーは混乱してしまうので、Webページと対応したCTAを絞り込んで表示しているかをチェックしてください。
代表的なCTAボタンの設置場所
CTAボタンのクリック率を決定する要素として設置場所が重要なのは説明した通りですが、では具体的にどのような候補場所が存在するのかについて、典型的な設置場所を4種類紹介します。
ファーストビュー
ファーストビューとはWebサイトを開いて最初に閲覧できる画面のことを指します。基本的にはファーストビューが一番閲覧される可能性が高く、スクロール、スワイプしないと閲覧できないページ下部に行けば行くほど、閲覧される可能性が低くなります。
ファーストビューにCTAを配置しすぎると売り込み感が強くなりすぎて、離脱の原因になりますが、Webサイトに訪問したということ自体なんらかの資料請求なりメール登録などをしたいユーザーの可能性が高いので自然な形でCTAに誘導してください。
固定ヘッダー・フッター
固定ヘッダー・フッターとは画面の上部、下部のデザインやコンテンツが固定されている部分のことを指します。電話番号やメールフォームなど間口に広いCTAを設置するのが一般的です。とはいえ、強く誘導したいCTAが存在するのであれば「資料請求」「来店予約」など間口の狭いCTAを設置する場合もあります。
固定ヘッダー・フッターはファーストビューと並んで閲覧される可能性が高い場所なので、作り込みをした方が良いです。
CTAのクリック率を向上させるために、ヘッダーやフッターが画面をスクロール、スワイプしても常に画面の同じ位置に表示される追従型メニューとしてデザインする場合もあります。
コンテンツ内
コンテンツとはユーザーに情報提供するWebページのことを指します。基本的には文章や画像によって構成されており、文章や画像の合間にユーザーが興味を持ちそうなCTAを配置します。
コンテンツ内にCTAを挿入しすぎてしまうと売り込み感が強くなりすぎるし、少なすぎるとコンバージョンへの誘導ができないのでバランスが大切です。
また、コンテンツとCTAとの親和性が特に重要で、コンテンツを閲覧している最中にCTAを挟み込むので、コンテンツの内容とCTAがあまりにも違えば離脱の原因にもなります。
コンテンツを閲覧している際の、区切り的な箇所に1種類のCTAボタンを置くといった程度のバランスが良いです。
コンテンツ最下部
コンテンツ内にCTAボタンを設置せずに、コンテンツ最下部だけにボタンを設置するパターンも存在します。こうすることによりユーザーはコンテンツに集中できるのでユーザビリティが向上します。
ただし、最下部まで閲覧しないとCTAボタンに到達しないので、クリック率は低下する可能性が高くなります。長いコンテンツはコンテンツの中に、短いコンテンツは最下部にといった使い分けが必要です。
CTAボタンのデザインと大きさのコツ
ボタンデザインにもクリック率をあげるための原則があります。ボタン設計の際のコツについて6つ紹介します。
タップ・クリックしたときに認知できるようにする
ボタンはタップ・クリックしたときに、それが認知できるように作成すべきです。たとえば、CSSを使ってカーソルを合わせたり、クリック・タップしたりしたときに色がボタンの様子が変わるように装飾をするといった手法が考えられます。
このような装飾を加えることによって、ユーザーは「これはボタンである」こと、押しても良いことを認知します。
Webサイトによってはボタンを強調し、クリック率を高めるためにプルプル動くボタンを設置している場合もあります。
色は周囲に合わせるもしくは緑や赤を使用する
ボタンの色味も重要な要素です。デザインの観点からは周囲の色に合わせてCTAボタンの色は変わります。ただし、周囲の色と同じでデザインすると、Webサイトとしての統一感はありますが、CTAボタン自体は目立ちません。そのためあえて目立つ色でボタンを設置することもあります。
特にCTAボタンとして目立つ色としては赤色、緑色の2種類が人気で、この2色はクリック率が高いという俗説があります。Webサイトのデザインによっては赤、緑よりもクリック率の高い色があるケースも存在するので、最終的にはA/Bテストによって決定すべきです。
オファー内容は具体的に提示する
オファー内容を具体的に提示するというのもデザインの時に重要です。CTAボタンの中にはわざわざ「Click!」のようなコピーを入れているボタンも存在しますが、これはクリック!という文言を挿入した方が反響率は高くなるからです。
このようにCTAボタンにクリック、登録、入力などといった具体的に行って欲しい行動を書くことにより、ユーザーも自然とその行動を行うようになります。
ひとの指のサイズを基準に大きさを設定
近年はアクセスの8割以上はスマホ経由になっていると言われています。そのためCTAボタンを設置する際はスマホでの使い勝手を追求しなければなりません。とくにボタンのサイズは重要で、ボタンのデザインが大きすぎて邪魔、小さすぎてボタンを押せないといったことはよくあります。
何回かタップしようとして失敗するとユーザーはボタンを押すことを諦めてしまうので、とくにボタンの小ささの下限は重要です。ディスプレイに寄っても表示されるボタンの大きさは異なりますが、画面上でメインボタンは縦幅45px、サブボタンは35px程度にすべきです。
適宜ピクトグラムを活用する
小さなCTAボタンの場合、画像やコピーを挿入できない場合も存在します。そういった場合は適宜ピクトグラムを活用してください。ピクトグラムの活用により省スペースで直感的に理解しやすいCTAボタンが設置できます。
電話やTELと表示しなくても「☎」だけで、ユーザーは瞬時に意味を判断できます。マニアックなピクトグラムを使えばユーザーを混乱させるかもしれないので、どのピクトグラムを採用するかは慎重に行うべきです。
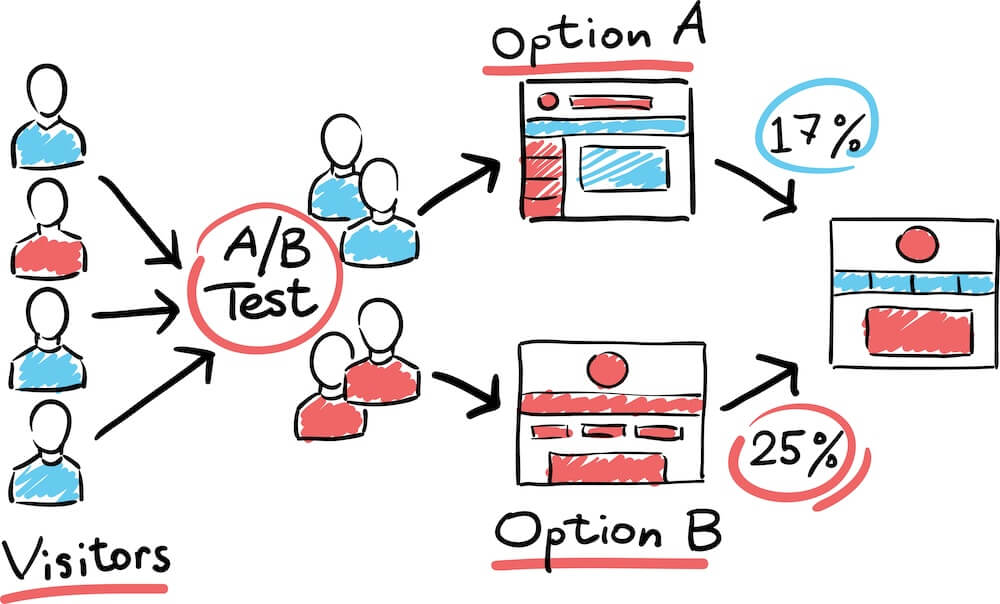
A/BテストでCTAボタンの精度を高める
以上のようにCTAボタンのデザインのコツについて紹介しました。これらの原則は存在するものの、実際にどのようなボタンのクリック率が最も高くなるかはユーザー層、Webサイト全体のデザイン、そのときのWebサイトのトレンドなどさまざまな要素に左右されます。
こういった要素を見極めるためA/Bテストを実施して、定量的にデザインの善し悪しを改善するといった手法が取られます。
A/Bテストを実施する場合は結果の精度を担保するために一定のアクセス数と時間が必要になるため、小規模サイトの場合はテストに時間がかったり、そもそも成立しない場合があります。その場合は、前後比較で良し悪しを見極めることがあります。ある程度の規模がる場合は、A/Bテストツールなどを活用したサイト改善を行うのが良いでしょう。
CTAボタンのクリック率を高めるためには場所×デザインが重要
CTAボタンのクリックを促す配置場所やデザインについて紹介してきました。CTAのクリック率はWebマーケティングを成功させる重要な要素であり、調整も時間をかけて行わなければなりません。
場所やデザインに関しても、クリック率を高めるための原則はありますが、A/Bテストによる最適化をしないと本当に自社のWebサイトに最適なCTAは追求できません。
ぜひ本コンテンツを参考に、CTAボタンの最適化に取り組んでください。